最近流行歪着手机看图
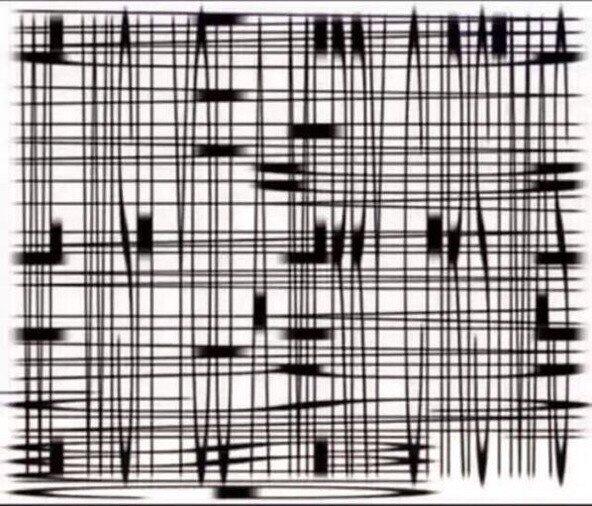
今天在推特上看到一张图,觉得挺有意思:
看起来杂乱无章,但是里面却隐藏着两句话。于是我就琢磨着是不是可以自己做一个送给妹子。
粗略分析了一下,大概需要做两件事:一是需要找一个细长的字体;二是把两句话横竖拉伸放在画布上。既然如此,那就开工吧。
¶Fonts
首先需要找个漂亮字体。Google Fonts 是个不错的去处,可以根据 Sickness 和 Slant 筛选字体,而且这些字体全部是开源的,可以免费使用,最终我选用了 Josefin Sans 。
¶Make Image
有了字体,就可以开始做图了,可以把字体下载到自己电脑上,然后用 GIMP 来完成剩下的工作。但是那样太不 Geek 了,所以我决定写个网页来生成图像,顺便学习一下相关的 API。
Google Fonts 提供了三种方式可以快速使用上面提供的字体。
¶html link 方式:
¶css import 方式:
@import url(http://fonts.googleapis.com/css?family=Josefin+Sans:100);
¶javascript 方式:
WebFontConfig = {
google: { families: [ 'Josefin+Sans:100:latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
我打算把这个源码放在 jsfiddle 上分享给大家,所以我用 css import 的方式将 @import url(http://fonts.googleapis.com/css?family=Josefin+Sans:100); 写在 jsfiddle 的 css 编辑器中。这样就可以把字体引入到网页中。剩下的事就交给 javascript 和 canvas 了。
最终效果如下: